Through various affiliate programs, we earn a commission from qualifying purchases when you click affiliate links. This is at no extra charge to you and offsets our cost of creating this content.
A handy guide on how to add structured data markup in a WordPress website without a plugin. Also works for schema markup in other websites.
If you are looking to improve your SEO performance (click-through rates) of the posts and pages you publish, it is important to add structured data and schema markup to your website. Most of us who are not good at coding don’t know how to add structured data to our websites and have our search results show up with enhancements in Google searches such as rich snippets. As a result we miss out on an easy way to improve our search engine optimization (SEO) performance in Google search results.
In this guide you will learn how to add structured data to your WordPress website without using a plugin. Generating your own customized structured data is quick and easy. We will show you how. The only plugin needed is one that will add our structured data code to the head section of the post or page.
Table of Contents
- What Is Structured Data Markup?
- Does Structured Data Help Boost SEO Performance?
- How People Usually Add Structured Data In WordPress And Why It Doesn’t Work So Well
- How To Add Structured Data To Your WordPress or Other Website
- 1. Generate JSON-LD Structured Data Markup
- Google’s Structured Data Markup Helper
- Use Our Word Examples For Your JSON-LD Code — Recommended Method
- Merkle Schema Markup Generator
- 2. How To Test Your Structured Data And Schema Markup
- How To Fix Structured Data Errors
- 3. Add JSON-LD Markup To The Head Section Of Your WordPress Page Or Post
- 4. Test Your Live Page With Google’s Structured Data Testing Tool
- 5. Preview Your Pages And Posts, And Monitor Rich Results in Google Console
- Monitor The Enhancements From Your Site In Google Search Console
- Additional Resources For Adding Structured Data And Schema Markup To Your WordPress Website
- Boost Your Website’s SEO Performance With Structured Data Markup
What Is Structured Data Markup?
Structured data markup, also called Schema markup, is additional code that is added to your website. It is not visible to your readers but is used by the search engine to gain additional information about your content. This way you are unambiguously showing Google where your key information is. Google won’t need to make assumptions or guess anymore.
When you add structured data, your page will also be eligible for rich results.
Rich snippets or rich results are additional information that show up next to you URL when it appears on a Google search result page. For example, lets say you have reviewed a product. If you add structured data, you can get a visual of your rating on a star scale below the search result. This attracts people’s attention to your review, increasing your click-through rates and improving your SEO performance.
Does Structured Data Help Boost SEO Performance?
Schema markup will not directly affect your Google search ranking. But your structured data will help the search engines better understand your content. Which will make it relevant for the right searches you are targeting.
So, if you take the time to add structured data to your website, it helps Google and other search engines better understand your pages and posts. This way it can be indexed appropriately and could even improve your website’s search engine ranking. This should move your posts higher on their search engine results page or SERP.
Structured data could also help your pages get added to the “Interesting Finds” feature in Google mobile searches. Having AMP pages (a separate topic) and structured data can even get your pages ahead of higher-ranking sites in the “Interesting Finds” section. This is why adding structured data is so important in your SEO strategy.
How People Usually Add Structured Data In WordPress And Why It Doesn’t Work So Well
Most people who are not advanced web developers have not used structured data at all or have used a plugin. A good plugin will to the job for you but will give you only standardized schema markup. You will not be able to customize your structured data and it will come across as generic. You will get only a small SEO benefit.
Also, with the free plugins you will not be able to generate schema types like product reviews, how-tos, events, recipes, etc. Now these kinds of markup are the ones that give you a real SEO boost. Without them, there is not much point in having a plugin for adding structured data.
Lastly, all the plugins which automatically add structured data markup that we have tested are actually quite bothersome. They can mess up other parts of your site and are hard to control. Plus, once they add schema to your post, it is not easy to remove it later. Perhaps the premium versions are OK but we strongly suggest that you avoid using plugins for adding rich snippets and structured data to your WordPress website.
How To Add Structured Data To Your WordPress or Other Website
If you want to get the most from the content and message of your Google rich results, you need to do it yourself. Here you will learn how to easily add structured data codes to your website posts and pages. Google prefers schema markup done in the JSON-LD format. So we will use that here as well.
No coding knowledge is needed and our approach is real simple. You will find examples in Word files that you can download from this article. Tweak them with your information and you are good to go. Finally, we will show you a quick way to add your individualized structured data to the “head” section of each post or page. Once you create a schema type for one post or page, it is just a matter of a copy-paste-edit job in Word to use it for all your other cases.
1. Generate JSON-LD Structured Data Markup
We will show you how to create your structured data or JSON-LD code. The first is with Google’s Structured Data Markup Helper. Surprisingly, even though this tool comes from Google, it often does not have all the required options in it. So you end up with errors and warnings making your rich results ineligible for Google rich results. If you start with Google’s tool, you will still need to add some additional lines of coding. Our examples will help you with the missing pieces of structured data though.
The second approach, and the one we recommend, is to directly use our JSON-LD examples here and edit out the parts we prompt you to in Word. This way you have complete, error-free code ready to use in your website.
But let’s walk through the approach with the markup done directly by Google. You will soon see below why this is not our preferred way.
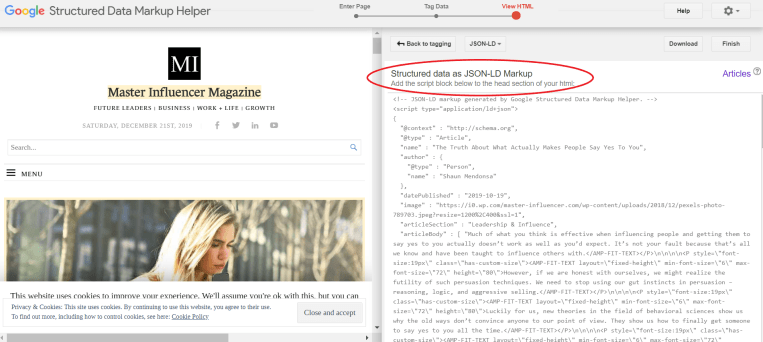
Google’s Structured Data Markup Helper
Go to Google’s Structured Data Markup Helper which you will find here. Choose the relevant schema type and enter the URL of your post or page. You will see a screen like the one shown below. Click the “Start Tagging” blue button.

The tool then pulls up a view of your page on the left and prompts you for the structured data it wants you to tag on the right. Below is a view from one of our previous posts.

The process is self-explanatory and involves highlighting relevant parts of your post that will be marked up. After highlighting, right-click and select which tags they correspond to. In the example above, the name of the article was highlighted and the “Name” tag was assigned to it by right-clicking.
If the tags needed do not appear on your post, they can be entered by you manually by clicking on the “Add Missing Tags” button on the bottom right of the helper.
Once you have tagged everything, click on the “Create HTML” button and you will see the JSON-LD code that you need to place in the HTML of your site. Don’t worry, there is an easy way to add this code to your post and it is described later in this article.

Unfortunately, we will see that the code that Google created above has missing information and won’t work correctly unless fixed. That’s why we wrote this article and recommend you use our code directly and skip Google’s Structured Data Helper.
Use Our Word Examples For Your JSON-LD Code — Recommended Method
Download the relevant Word file for your schema type that you will find below. The parts in red text need to be edited and changed to information for your own post. The text in blue contain instructions and need to be deleted as well. Don’t change or delete anything else.
Article Structured Data JSON-LD Code Snippet Example
Book Review Structured Data JSON-LD Code Snippet Example
Product Structured Data JSON-LD Code Snippet Example
Job Posting Structured Data JSON-LD Code Snippet Example
FAQs Structured Data JSON-LD Code Snippet Example
Local Business Structured Data JSON-LD Code Snippet Example
Event Structured Data JSON-LD Code Snippet Example
How-To Structured Data JSON-LD Code Snippet Example
Breadcrumbs Structured Data JSON-LD Code Snippet Example
Organization (Logo) Structured Data JSON-LD Code Snippet Example
If you need code for a type not provided above, email us the link to your post or page at shaund.mendonsa at gmail dot com. Tell us what structured data you want along with pertinent information, and we will email you back the correct code to use.
Merkle Schema Markup Generator
A good online generator of JSON-LD schema that we like is the Merkle Schema Markup Generator. Go to their site and follow the easy instructions to generate codes for several schema types.
2. How To Test Your Structured Data And Schema Markup
Now we need to check our structured data for errors and completeness. Let’s test the JSON-LD code snippet we generated with Google’s markup helper above for errors or warnings using Google’s Structured Data Testing Tool. Choose the “Code Snippet” option and paste your JSON-LD code in.

Click the green “Run Test” button and Google will analyze your code. Given that we did all the tagging in Google itself, you would expect to find your code error and warning free. But alas, this is almost never the case. Look below and you will see that we ended up with two errors and three warnings.

How To Fix Structured Data Errors
Scrolling down we see what the issues are:

We are missing the logo, headline, dateModified, and mainEntityOfPage fields. Without these your rich snippets won’t appear in search results. The frustrating part is that when we did all the tagging in Google’s own markup helper, there were no options to add any of these missing fields. Not even with manual tagging.
That’s why we recommend you save your time and skip Google’s markup helper. Directly use the JSON-LD code examples we provided above in step 1.
Now with code we wrote ourselves and have provided above for article schema, let’s test it with Google’s Structured Data Testing Tool.

Everything is fine with no errors or warnings. Our structured data will be eligible for rich results in Google searches.
3. Add JSON-LD Markup To The Head Section Of Your WordPress Page Or Post
This section will show you where to put structured data in the HTML of your page or post.
If you are an advanced webmaster, you will not need help with adding HTML code to the head of your posts and pages. But for the rest of us there is an easy way. In WordPress, it involves using a free plugin called WordPress HTML created by Richard Stanton. This plugin lets you add HTML to the body or head section of either pages or posts via the “Custom Fields” option in WordPress editor.
Download and activate the WordPress HTML plugin. Once done, make sure that your custom fields are visible and enabled. To do this, go to the WordPress post editor, click on the three dots on the top right. Select options and make sure the “Custom Fields” box is checked. This is sometimes disabled, so it is a good idea to check first.

Adding Structured Data With WordPress HTML Plugin
When the WordPress HTML plugin is installed, scroll all the way down when editing a post or page and you will have the ability to add a “head” custom field now. Select “head” and then click on the “Add Custom Field” button.

In the “Value” field, paste in your JSON-LD code snippet and click on the “Update” button in the custom fields section.

At this point, your JSON-LD code has been added to the head of your post or page. Now click on the”Publish” or “Update” or “Save Draft” button in WordPress editor to update/save your post This is the easiest way to add structured data to your WordPress website. And you will have full control of the your rich results in Google.
If you have multiple structured data types for the same post or page, simply paste in the second or third sets of JSON-LD codes one after the other in the same head section you created in custom fields. Do not create separate “head” sections in custom fields. They won’t be read.
4. Test Your Live Page With Google’s Structured Data Testing Tool
Now that your structured data and schema markup have been added to your website page or post, you will want to do a final check for errors or warnings. Again, use Google’s Structured Data Testing Tool. But this time, use the “Fetch URL” option. Since your page is live, we want to see if Google is able to read the code we added in.

The test will tell us which kinds of structured data were detected and whether there were any errors. In the example below, we added logo (organization) and article schema to this post. And there are no errors or warnings.

One more thing to note is that if you have errors, your rich results will not appear. Warnings are not so critical, your rich results will still appear but they may not be fully optimized. So it is a good idea to also fix any warnings.
5. Preview Your Pages And Posts, And Monitor Rich Results in Google Console
Preview Your Post Or Page With Google’s Rich Result Test
The last, and most rewarding step, is to get a first-hand look at how your marked up posts will appear in a live Google search. Use Google’s Rich Result Test for this. You can either use the URL of the page or simply enter in the code. The rest is self-explanatory. We previewed the how-to schema markup from this post in the rich results tool and this is what the how-to rich snippets looked like:

And here is what it looked like in an actual mobile search result panel.

Monitor The Enhancements From Your Site In Google Search Console
If you have a verified website in Google Search Console, you can have your page or post crawled and re-indexed. Use the “URL Inspection” tool for this and request indexing. After Google has re-indexed your post, you can check again with the “URL Inspection” tool to see if the enhancements from your structured data were detected by Google.

Not all schema markup types are currently supported by Google Search Console. In the example above, breadcrumbs, the sitelinks searchbox, and logos were detected. The article schema that was also included did not get picked up. Google does not currently support article schema in its console.
However, it is still active and will appear as rich results. The main test if whether your schema markup is detected in the Structured Data Testing Tool. If it is picked up there, you are all set and don’t need to worry about what shows up in the search console.
The schema types that are currently supported in Google Search Console and the Rich Results Test are breadcrumbs, dataset, sitelinks searchbox, logo, FAQs, fact check, event, job posting, how-tos, product, Q&A, and recipe.
Additional Resources For Adding Structured Data And Schema Markup To Your WordPress Website
The markup you add must be truthful. It should correctly represent the content on your site. Google runs algorithmic and manual checks on structured data that you add. If they find it not representative, there will be punitive action.
If you are writing your own schema and need help with some of the terms or if you generate errors with the structured data testing tool, go over to Schema.org and search their site for help with this.
Feel free to reach out to us as well. We’ll be happy to help you add structured data to your WordPress site. Good luck with your rich results and your website’s SEO.
Boost Your Website’s SEO Performance With Structured Data Markup
If your are looking for a simple way to improve your SEO, adding structured data in your WordPress website is the way to do it. Use our schema examples and the WordPress HTML plugin and easily add rich snippets to your website.
Shaun Mendonsa, PhD is an influencing expert and pharmaceutical development leader. And sometimes, an occasional webmaster. He writes on the topics of influence and persuasion, and develops next generation drugs in human pharma by advising international pharmaceutical CROs and CMOs.
Keywords
How to add rich snippets, Structured data and schema markup to a WordPress website without a plugin; Google rich results; How to improve your SEO performance with structured data, Schema.org; Structured data enhancements
As an Amazon Associate we earn from qualifying purchases.
Advertised Business Content
Advertisement
The Women: A Novel
$14.99 (as of April 18, 2024 03:13 GMT -04:00 - More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)First Lie Wins: Reese's Book Club Pick (A Novel)
$14.99 (as of April 18, 2024 03:13 GMT -04:00 - More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)Lessons in Chemistry: A Novel
$14.99 (as of April 18, 2024 03:13 GMT -04:00 - More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)The Seven Husbands of Evelyn Hugo: A Novel
$14.99 (as of April 18, 2024 03:17 GMT -04:00 - More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)The Heaven & Earth Grocery Store: A Novel
$14.99 (as of April 17, 2024 23:46 GMT -04:00 - More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)In Five Years: A Novel
$12.99 (as of April 18, 2024 02:14 GMT -04:00 - More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)A Court of Thorns and Roses
$8.21 (as of April 18, 2024 00:48 GMT -04:00 - More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)The Silent Patient
$12.99 (as of April 18, 2024 00:00 GMT -04:00 - More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)Fourth Wing (The Empyrean Book 1)
$14.99 (as of April 18, 2024 01:00 GMT -04:00 - More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)The Midnight Library: A GMA Book Club Pick (A Novel)
$11.99 (as of April 17, 2024 23:46 GMT -04:00 - More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)Amazon and the Amazon logo are trademarks of Amazon.com, Inc, or its affiliates.











Yoast premium brags about being the ultimate plugin for structured data. Should I still do it manually if I’m using Yoast?
Hi Anda, thanks for reading. It depends on what you are looking for with your structured data. For rich snippets, first see what the Yoast plugin gives you in your Google search results page.
I’d imagine it won’t be exactly how you’d want Google to display your snippets. If so, then the best way to get custom snippets like reviews, how-tos, FAQs, product, recipes, etc., is to do it manually.
If you are only looking to get your posts marked up with article, blog post type structured data, or breadcrumb and organization data, Yoast does the job quite well.
Nice article! When auditing websites, I often find improper use of structured markup that’s riddled with warnings and errors. I love using Google’s Structured Data Testing Tool to check and correct these issues, but unfortunately, Google is deprecating their tool in favor of the rich results tester, which isn’t as convenient because it only provides markup suggestions if the schema is eligible for rich results.
I talk about this in my latest post, but outside of Google’s Structured Data Testing Tool, Merkle’s Schema Tester is my second favorite for making sure my schema markup is set up properly: https://brandonlazovic.com/best-structured-data-testing-tools-for-schema-markup
Good suggestions, Brandon. Thanks for reading. Yes, it would be nice if Google kept their structured data testing tool. It is more useful than the rich results tester which is limited.
This is very helpful, thanks. What code would I need to fix the item type error on this page: http://www.easyselfstorage.ie? Cheers.
Hi Pete, very nice website you have.
The plugin that is providing this code is omitting “https” from the itemtype in one instance:
Line 225 of your HTML code currently has:
nav itemscope itemtype=”://schema.org/SiteNavigationElement” class=”menu_mobile_nav_area”
Needs to be corrected to:
nav itemscope itemtype=”https://schema.org/SiteNavigationElement” class=”menu_mobile_nav_area”
On the plus side, all your relevant structured data (Webpage, Website and SiteNavigationElement) are fine. This error is not impacting anything significant in my view.
Some suggestions for your site would be to add Local Business, Review Snippet and FAQ structured data. These could actually show up in your Google search results and could help you more. Plugins could add this for you or you could do it manually.